こんにちはMayです。
私のこのサイトを見た人から、どうしたら可愛いアンダーラインが引けるのか教えてって言われてん。
WPとテーマは賢威を使用しての紹介となります。
記述場所がテーマに寄って違うと思うのですが、CSS表記内容は同じです。
目次
WordPress可愛いアンダーラインを引こう!
このサイトで用意しているアンダーラインはこんな感じ。
可愛いよな? ちょっとしたアクセントになるし邪魔にならんから良いよな?
太いピンク太いピンク太いピンク
細いピンク細いピンク細いピンク
太いブルー太いブルー太いブルー
細いブルー細いブルー細いブルー
太い黄色太い黄色太い黄色
細い黄色細い黄色細い黄色
CSSの記述場所
下記のCSS言語を追加して可愛いアンダーラインが引けるようにしよう。
現在使用しているテーマ(テンプレート)によって記述する場所が違うので気を付けて。
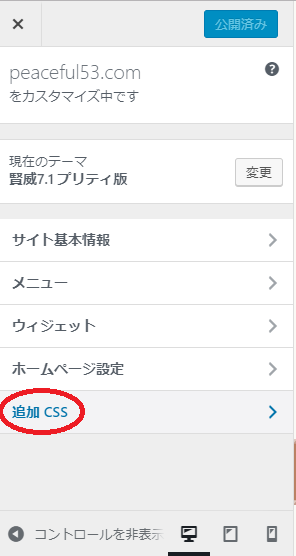
賢威テーマを使用している場合、下記の場所に記述します。
| 賢威テーマとスタイルシートの場所 |
|
WPのサイドメニューから 『外観』⇒『カスタマイズ』⇒『追加CSS』 |
|
関連記事: |

★その他代表的なテーマ
| 代表的なテーマとスタイルシートの場所 |
|
『外観』⇒『テーマエディタ』 Cocoon → 「cocoon-child-master」 affinger4 → 「affinger4-child」 Simplicity2 → 「Simplicity2-child」 |
CSSに記述しよう
記述内容は下記の通り。
全文をコピペしてそのまま貼り付けましょう。
色を変えたい場合はカラーコード(シャープ記号と6文字のアルファベット)部分を変更すればOK。
◆ CSS ◆
|
/*————————————– /*ピンク(太め)*/ /*ブルー(太め)*/ /*イエロー(太め)*/ /*ピンク(細め)*/ /*ブルー(細め)*/ /*イエロー(細め)*/ |
|
ウェブサイトで使用するカラーコードを無料で提供しているサイトです。 |
自動化で簡単
アンダーラインを引く為に自分で記述するのは面倒なので、アンダーラインを引く為の命令ボタン作成しよう。
ってボタンを作成するわけちゃうけどな。
この仕組みがスタイルシート(CSS)というものです。
Addquicktagのインストール
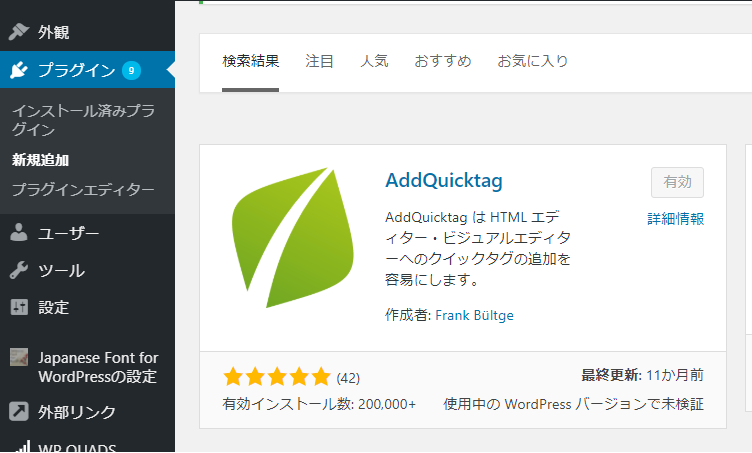
アンダーラインの自動化を行うには便利なプラグインAddquicktagを使いましょう。
WP左メニューからプラグイン⇒新規追加で「AddQuicktag」検索
インストールできたら有効化する

Addquicktag設定方法
左メニュー 『設定』⇒『Addquicktag』選択
※設定をクリックすると下にズラーッと出てくる、下の方にAddquicktagがあるよ
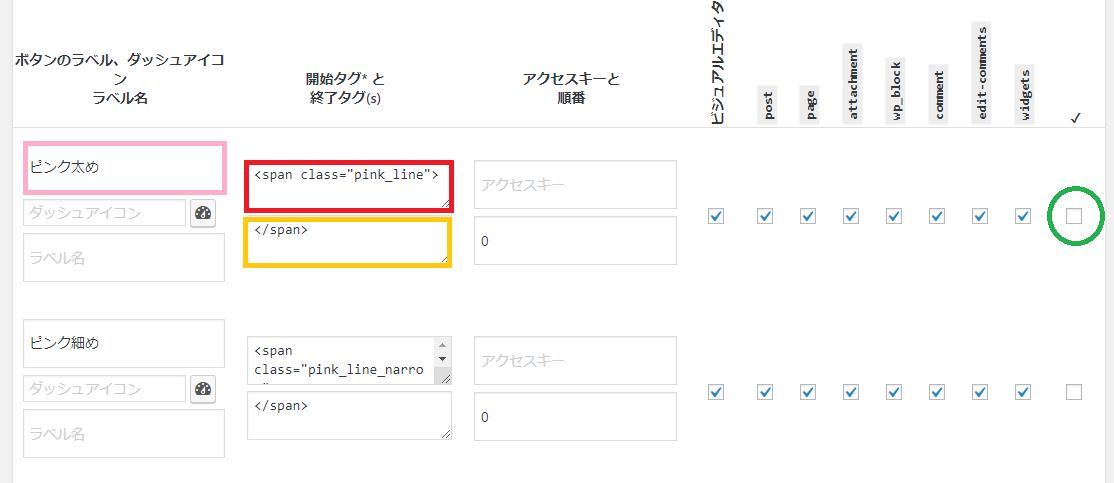
入力する箇所は1つの命令に4箇所

◆ 入力内容 ◆
●ボタン名:ピンク太線とか分かる名前
●開始タグ:<span class=”pink_line“>赤文字部分はCSSタグの左部分
●終了タグ:</span>
●チェックマーク:一番右の緑丸部分クリックすると一括で入る
◆ 入力終了 ◆
6本の設定するのならばボタンラベルは6つ必要ですよ。
ちゃんと入力出来ました?
良かったら『変更を保存』クリック
これで
タグ登録は完成!!!!!
◆最後に確認◆
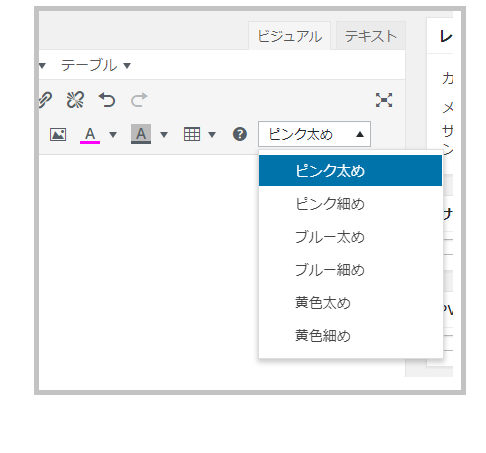
こんな風に登録したタグがプルダウンメニューに出てきてますか?

出てきたら、上手く登録できてます!
パチパチパチパチ(拍手)
WordPress可愛いアンダーラインを引こう!まとめ
どう?そんなに難しくなかったやんね?
このなんとも言えない絶妙な太さ!そして柔らかい感じの色合い!
これでブログのページも可愛くできると思うよ~
お役に立てたら嬉しいです。