
こんにちはMayです。
コロナの影響で仕事がうまくいかなくなった人や、家庭の経済状態が悪化した人も少なくないんちゃうかな。
少しでもインターネット収益を得たい!って思ってる人も結構いてるんちゃうかな。
これからアフィリエイト始めたいねん!でも、不安やわって人にも、挑戦しやすいもしもアフィリエイトさんのお話をしよう。
目次
アフィリエイト初心者にお勧めもしもアフィリエイト
これからアフィリエイトを始めようとしてる人が迷うのが、どのサイトを利用するか。
 May
May初心者の頃から、ずーーーーーっと利用しているもしもアフィリエイト
大好きやねん♪
 Micky
Micky成果も出やすいから、大好きなんちゃうん?
もしもアフィリエイトお勧めの理由
初心者さんでも大丈夫!
私も、初心者の頃から利用してるから言える、超お勧めのサイト!
あくまでも私個人の感想やけど、正直なお勧め理由を話そう。
*私の個人的お勧め理由*
- サイトが見やすい
- スタッフが親切
- サイト内で全体が学べる
- Amazonと楽天アフィリ貼れる
- W報酬がある
- 完全無料
- 複数サイト追加可能
- ホームページが無くても登録可
 May
MayAmazonアソシエイトに合格できないって感じてる人!
もしもアフィリエイトのかんたんリンクを利用するのも手やで!
 Micky
MickyAmazonって通過するのも、通過後も厳しいんよな
もしもさんは、違反してもても親切に教えてくれるから対処しやすいな
アフィリエイトって何
初心者さんは、アフィリエイト自体に疑問を持ってるかも!
と思ったので、ちょっと説明しよう。
 May
May自分のブログで商品Aを宣伝するねん
見てる人が、ええやん!って買ってくれたら広告主から報酬が入る
 Micky
Micky中にはクリックしてサイトを見てくれてありがとう!
って、ちょっと報酬くれるのもあるな
あんまり報酬、報酬って思って記事を書いても読者さんにはバレバレやで。
自分がホンマにお勧めしたいねん!って物を記事にするのがベストかな。
見る方が早いわ!って人は、可愛いサイトを見れば気に入るで♪
ホームページが無くても登録可能!
登録後にマイページでもしもアフィリエイトの全貌が見れるで!
もしもアフィリエイト活用術
このサイトを見てくれてる人は、初心者さんかアフィリエイトしてるけど、成果があまり出ないなって感じてる人かと思う。
 May
May一番、気になるのが成果を出すには?って事やんな
色々、アフィリエイトサイトはあるけど、私はもしもさんを使うことが一番多いねん
 Micky
Mickyアフィリエイトする商品表示がスッキリしてて見やすいよな
特に、楽天やAmazonのかんたんリンクはお勧めやんな
こんな画像を見た事ない?

1つの商品を3つのサイトで比較できるし、読者さんが選択出来るねん。
これは、読者さんにとって親切な設計やから、私はよく使う。
もしもアフィリエイトの【かんたんリンク】ってのを使えば、自分のブログに載せて紹介出来る。

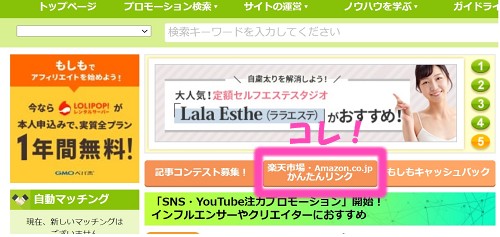
【トップページ】上部真ん中あたりにあるボタン
リンクボタンカスタマイズ
すでに、もしもアフィリエイトのかんたんリンクを利用してる人もいてるやろね。
 May
Mayオレンジ色好きやねん。
でもな、3つのボタンの色が全部違うのを見た時から、色を変えたい!
って思ってんけど、気にならん?
 Micky
Micky人それぞれやから、色を変える事を勧めたらあかんで!
そんなんしたら、もしもさんに怒られるんちゃう?
ボタンの色変えちゃった
もしもさんに怒られるかなぁ~って思ったら、黙認してくれてるぅ~
人それぞれで押し付けたりせん!
ちょっと人と違う事が好きなんやもん・・・
ちなみに、めっちゃお勧めの本を載せてみたら、こんな感じ。
3色可愛いやろ?マウスを載せると色抜きなるし♪
初心者さんは、アナログの本ってのもある方が絶対に良い!
そこに書き込みしたりして、自分の辞書にしていくのが良いよぉ。
\ブログが無くても登録無料!無料で学べるし/
追加CSSで変えてみよう
やってみたいって思った人は、試してみて!
CSS(スタイルシート)にコードをコピペして完成やで。
 May
MayWordPressの場合、【外観】⇒【カスタマイズ】⇒【追加CSS】やで
そこにコードをコピーして貼り付けて保存な
 Micky
Micky失敗したら困るから、バックアップ取ってからやるのが良いな
/* ————————————- */
/* かんたんリンク カスタマイズ */
/* ————————————- */
/* ——— 外枠 ——— */
div.easyLink-box {
border:double #CCC !important; /* 2重線 */
box-shadow: 2px 3px 9px -5px rgba(0,0,0,.25);
}
/* — 商品リンク タイトル — */
p.easyLink-info-name a {
color: #3296d2 !important; /* 文字色 */
}
/* ——— ボタン色 ——— */
a.easyLink-info-btn-amazon {
background: #f6a306 !important; /* 背景色 */
border: 2px solid #f6a306 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
a.easyLink-info-btn-rakuten {
background: #cf4944 !important; /* 背景色 */
border: 2px solid #cf4944 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
a.easyLink-info-btn-yahoo {
background: #51a7e8 !important; /* 背景色 */
border: 2px solid #51a7e8 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
/* — マウスオーバー時のボタン色 — */
a:hover.easyLink-info-btn-amazon {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #f6a306 !important; /* 文字色 */
}
a:hover.easyLink-info-btn-rakuten {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #cf4944 !important; /* 文字色 */
}
a:hover.easyLink-info-btn-yahoo {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #51a7e8 !important; /* 文字色 */
}
/* — 最後のボタン下の空白を削除 — */
div.easyLink-box div.easyLink-info p.easyLink-info-btn a:last-child {
margin-bottom: 0 !important;
}
/* — PC以外の時の設定 — */
@media screen and (max-width: 703px) {
div.easyLink-box div.easyLink-img,
div.easyLink-box div.easyLink-img p.easyLink-img-box img.easyLink-img-pht {
max-height: 180px !important; /* 商品画像の大きさを調整 */
}
}
アフィリ初心者にもしもアフィリエイトまとめ
コロナの影響で働き方について考えさせられた人も多いのではないかな。
アフィリエイトに興味がある人は、是非この機会にやってみるのが良いって思う!
だって、無料でリスクはゼロ!ブログを持ってなくても登録すれば、学ぶ事が出来る!
いきなりは無理かもしれんけど、もしもアフィリエイトのサイトに入ってしまうと楽しい情報がいっぱい載ってる!無料で学べるで。
この機会に是非、始めてみたらどうかな。








