
こんにちはMayです。
アドセンスに合格したら【広告ユニット】ってところからコードを取って貼り付ける。そこに【検索エンジン】という新しい広告が登場したんよ。
もっとコツコツ積み上げていくと【関連記事】って広告が登場するけど、ここでは新しく登場した【検索エンジン】って広告の話。
目次
アドセンス広告の検索エンジンが追加されたら貼ってみよう
新しく登場した【検索エンジン】っていう広告って何?何で登場した?どうやって貼る?
ってな事を書いていこう。
検索エンジン広告って何
【検索】虫メガネが付いたものを見た事あるやろ?
あれのGoogle版って感じのもの。
こんな感じ↓
 May
MayGoogleの【検索エンジン】ってものを、ブログに追加して、検索されるとするやん
その検索結果に広告を掲載して収益発生ってものやで
テーマ賢威を使ってるとコードをただ貼っただけでは、どうもレイアウトが崩れるわぁ~
解決したら追記するから待っててな
 Micky
Micky今まで【カスタム検索】でAdSenseを表示される機能の名前が【検索エンジン】に変わってん
知らん人もいてるやろうけど、裏にあったものが表に出て来て使いやすくなったって感じやな
既に【プログラム可能な検索エンジン】を使ってる人は、
【アドセンスアカウント】と紐づけしないとあかんな
もっと知りたい人は【検索エンジンをAdSenseに関連づける】見てみて
検索エンジン広告が登場する条件
ふと気づくと出てた!メールが来たわけでもない!(笑)
 May
May初期からある広告ユニットは、
【ディスプレイ】【インフィード】【記事内】の3つ
そこに【検索エンジン】ってのが登場するって事は、何かしらの条件が整ったら出てきたんやと思うねん
 Micky
Micky【関連コンテンツ】と言う物は、
- めちゃめちゃPVある
- 記事数が200を超えた
あたりに登場するみたいな事が書かれてるな
【検索エンジン】ってものは今まで【カスタム検索】って物で広告ユニットとはちょっと違うところにあったんや
検索エンジン広告の貼り方
では、【アドセンス】のサイトに入って、自分のブログに貼ってみよう!
1.【広告】-【サマリー】-【広告ユニットごと】
【検索エンジン】をクリック

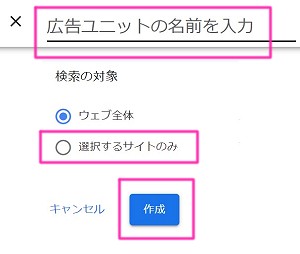
2.【広告ユニットの名前】-【選択するサイトのみ】-【作成】

 May
May*【広告ユニット名】:自分が分かるものにするねん
例えば【Search Engine】とか【サーチエンジン】とか
*【検索の対象】:ネット全体か自分のサイト
私は自分のブログ内でええから【選択するサイトのみ】で【ブログのURL】入力したで
【作成】押したら【既存の広告ユニット】に【検索エンジン】が追加されてるやろ?
自分が付けた広告ユニット名で
3.【既存の広告ユニット】-【<>】
【コード取得】しよう
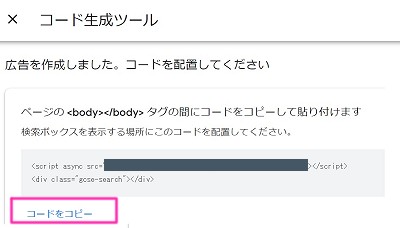
![]()
【コード生成ツール】-【コードをコピー】

4.【コード貼り付け】
ブログの好きなところに張り付けたらOK!
こんな風に↓
 May
May
検索エンジン広告のカスタマイズ
ちょっと可愛くしたい?青の虫メガネボタン嫌?
じゃぁ、カスタマイズしてみよう!
1.【既存の広告ユニット】-【鉛筆マーク】
![]()
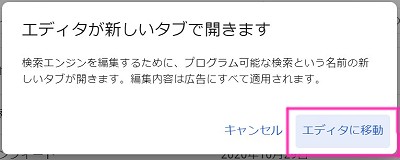
2.【既存の広告ユニット】-【鉛筆マーク】-【エディタに移動】

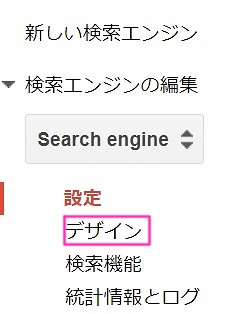
3.【デザイン】

*左の領域の【設定】の下にある【デザイン】
4.【テーマ】や【カスタマイズ】

5.【保存】か【保存してコード取得】

6.【貼付】
ブログに貼り付けて完成!
 May
Mayまだ【検索エンジン】が登場して日が浅いからか、私はカスタマイズが上手く出来てないみたい
皆はうまく表示されるといいのんな
読まれる記事を書きたい人!必見の1冊
読まれる記事を書きたい!って悩み解消の1冊
評価 ★★★★★
主な口コミ:
- ネットで情報発信のノウハウが詰まっている
- 初心者から上級者でも読む価値あり
- 記事の書き方が分からないっ人に分かりやすく丁寧に書かれている
- 360ページほどあるが優しい文章と素敵なイラストで読みやすい
- 今すぐ書きたい!と思わせる1冊
などなど
テーマ賢威はレイアウトが崩れる
賢威さんにお訊ねして【コード】を教えて頂き無事に解決しました!
あ~良かった♪
 May
Mayテーマ【賢威】って正直高いけど、それだけの値打ちあるわぁ~
サポートが充実してるし会員向けFAQでほぼ解決できるのが素晴らしい
それに【SEOマニュアル】も付いてくるから勉強になるしな
賢威って何?って人は見てみて
CSS追加で解決

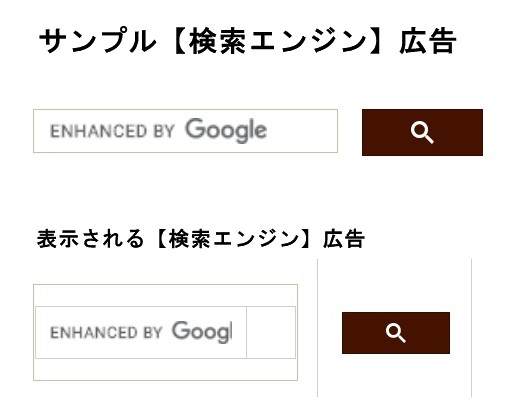
 May
May上みたいに表示されるはずが、下のが表示されててん
無いはずの枠が登場してるから検索バーが狭かってん
 Micky
Micky最初はGoogle Adsenseに尋ねたんよな
そしたら『使ってるテーマの開発者に尋ねて』って言われたな
【賢威】さんからCSSコードを貼ってみてって言われたので貼ってみたら直った!
貼ってみよう!
①ダッシュボード【外観】-【カスタマイズ】-【追加CSS】
コードをコピーして貼り付けたらOK
↓ここからコピー
/*————————————–
アドセス検索広告レイアウト修正用 ↓
————————————–*/
table.gsc-search-box td {
border-right: none;
border-bottom: none;
}
table.gsc-search-box td.gsib_a {
border-right: none;
}
.gsc-input-box table td {
border-right: 1px solid #cfcfcf;
border-bottom: 1px solid #cfcfcf;
}
.gsc-input table {
border: none;
margin: 0;
}
.gsc-input-box table td {
border: none;
}
↑ここまでコピー
同じような現象で困ってる人いたら、やってみて
アドセンス広告の検索エンジンを貼ってみようまとめ
ん?あれ?【検索エンジン】ってどうするん?って思ってる?
検索されて表示されたら収益が発生する仕組みなので是非、ブログに貼ってみて!
参考になれば嬉しいです。






